网站搭建前置知识
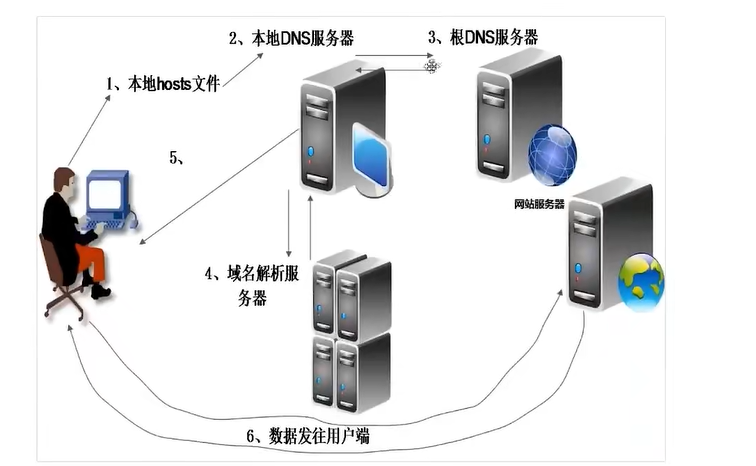
域名,子域名,DNS,HTTP/HTTPS,证书等
如何搭建一个网站:
1、准备一个域名(阿里云购买)
2、购买一个服务器(阿里云)
3、宝塔一键部署
WEB应用架构类
理解不同WEB应用组成角色功能架构:
开发语言,程序源码,中间件容器,数据库类型,服务器操作系统,第三方软件等
开发语言:asp,php,aspx,jsp,java,python,ruby,go,html,javascript等
程序源码:根据开发语言分类;应用类型分类;开源CMS分类;开发框架(一些提前封装好的功能,避免自己造轮子)分类等
中间件容器(支持网站运行的东西):IIS,Apache,Nginx,Tomcat,Weblogic,Jboos,glasshfish等
数据库类型(用来存储数据,储存一些用户的信息,例如用户的数据,管理员的数据):Access,Mysql,Mssql,Oracle,db2,Sybase,Redis,MongoDB等
服务器操作系统:Windows系列,Linux系列,Mac系列等
第三方软件(可有可无):phpmyadmin,vs-ftpd,VNC,ELK,Openssh等 在搭建网站的时候可以实现更多别的功能,以更好的管理网站
注:1、语言不同,产生的漏洞也不同。2、不同的程序容易产生的漏洞也不同。
3、知道程序的名字(cms),相应的漏洞能直接对应,框架同理
WEB应用安全漏洞分类
SQL注入,文件安全(文件的上传,下载,打开,关闭),RCE执行,XSS跨站,CSRF/SSRF/CRLF,反序列化,逻辑越权,未授权访问,XXE/XML,弱口令安全等
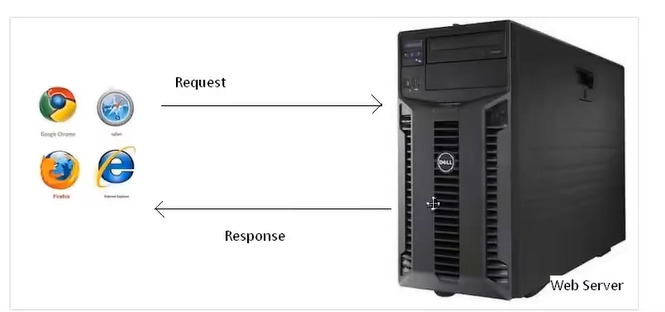
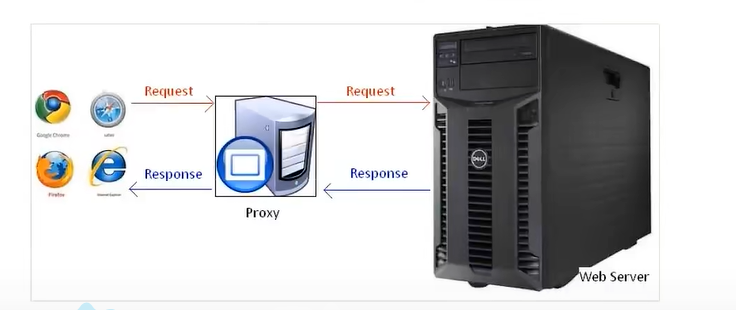
WEB请求返回的过程


burpsuit就是将数据包拦截进行代理(Proxy),进行一系列的操作

http数据包简单知识
Accept:指浏览器或其他客户可以接受的MIME文件格式,Servlet可以根据它判断并返回适当的文件格式。
User-Agent:是客户浏览器名称
Host:对应网址URL中的Web名称和端口号(访问的网站地址)
Accept-Language:指出浏览器可以接受的语言种类,如en或en-us,指英语
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
Referer:表明产生请求的网页URL。比如从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪Web请求是从什么网站来的。
Content-Type:用来表明request的内容类型。可以用HttpServletRequest的getContentType()方法取得。
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是ISO-8859-1
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web相应之后先解码,然后再检查文件格式。
文件夹 403存在 404不存在
文件 200存在 404不存在
3XX 跳转 处置过程 判断可有可无 无法判断文件是否存在
5XX 内部错误 服务器问题 判断可有可无 无法判断文件是否存在
复现
1、抓包实现新浪新闻刷赞功能,似乎burpsuit已经无法抓到点赞的数据包了,bug被修复了……当尝试点赞抓包的时候,burp没啥反应,QAQ。当然这个刷赞其他网站基本都不行,因为要登录才能点赞,登录后会记录你的cookie值,一个用户只能点赞一次。
2、抓取电脑访问百度的数据包,浏览器为火狐
1 | GET /su?ie=utf-8&action=opensearch&wd=baidu HTTP/1.1 |

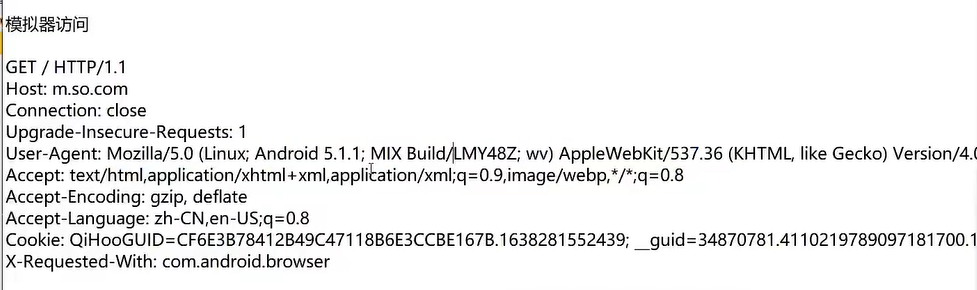
当用模拟器访问时,传递的数据包会泄露你是安卓系统的,所以两个系统访问所展现的界面是有所不同的。可以通过改包在网页上运行安卓的页面。
实现在浏览器页面打开安卓系统呈现的页面:
1 | 火狐浏览器访问数据包 |


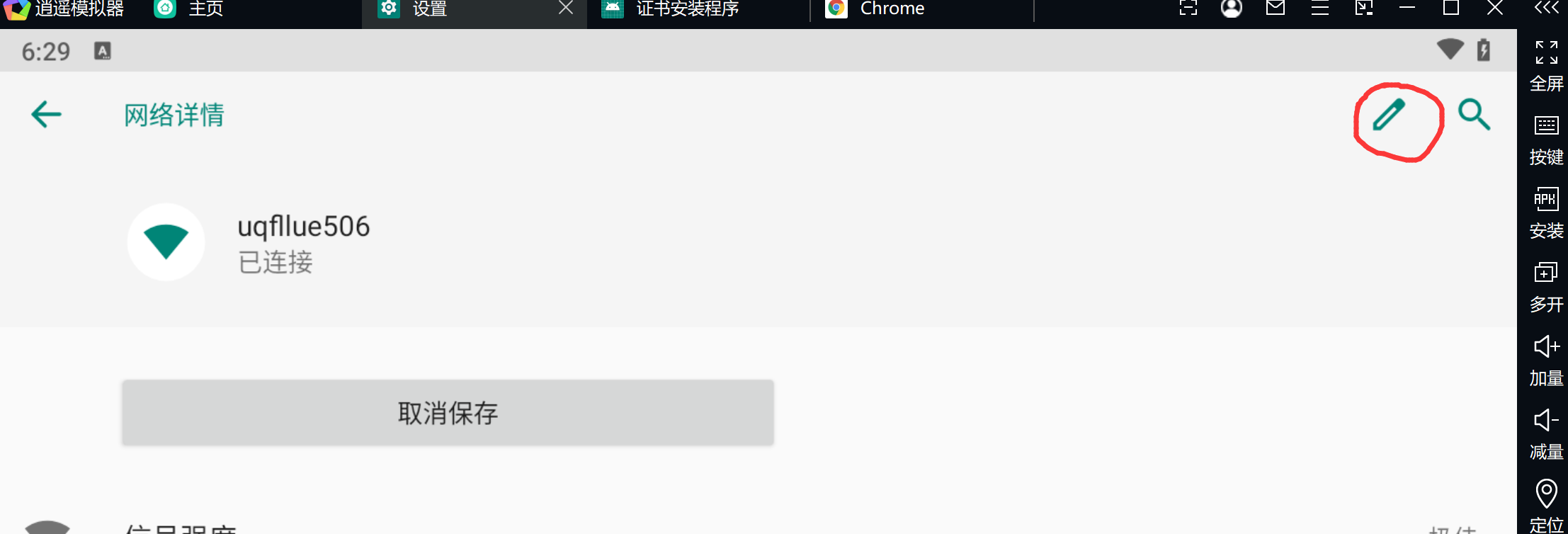
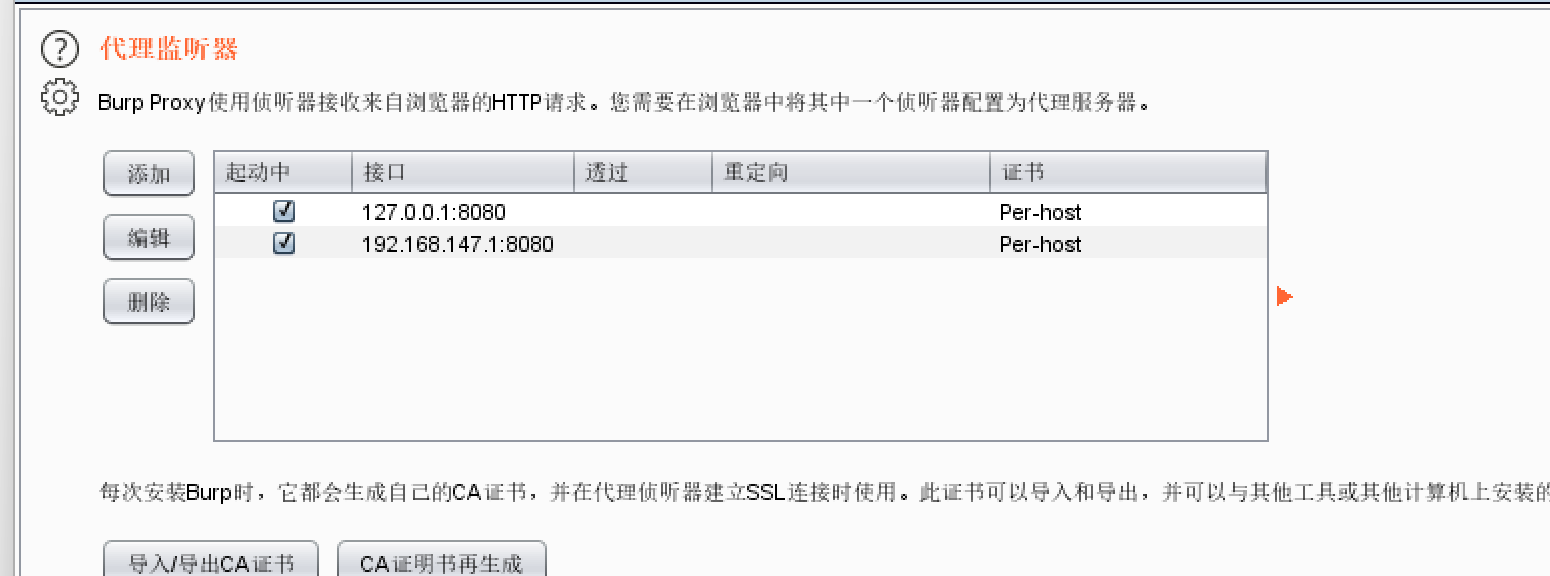
先在burp上设置一个ip和端口进行监听,然后在安卓模拟器上手动设置同样的 ip端口,将数据包导入到burp上


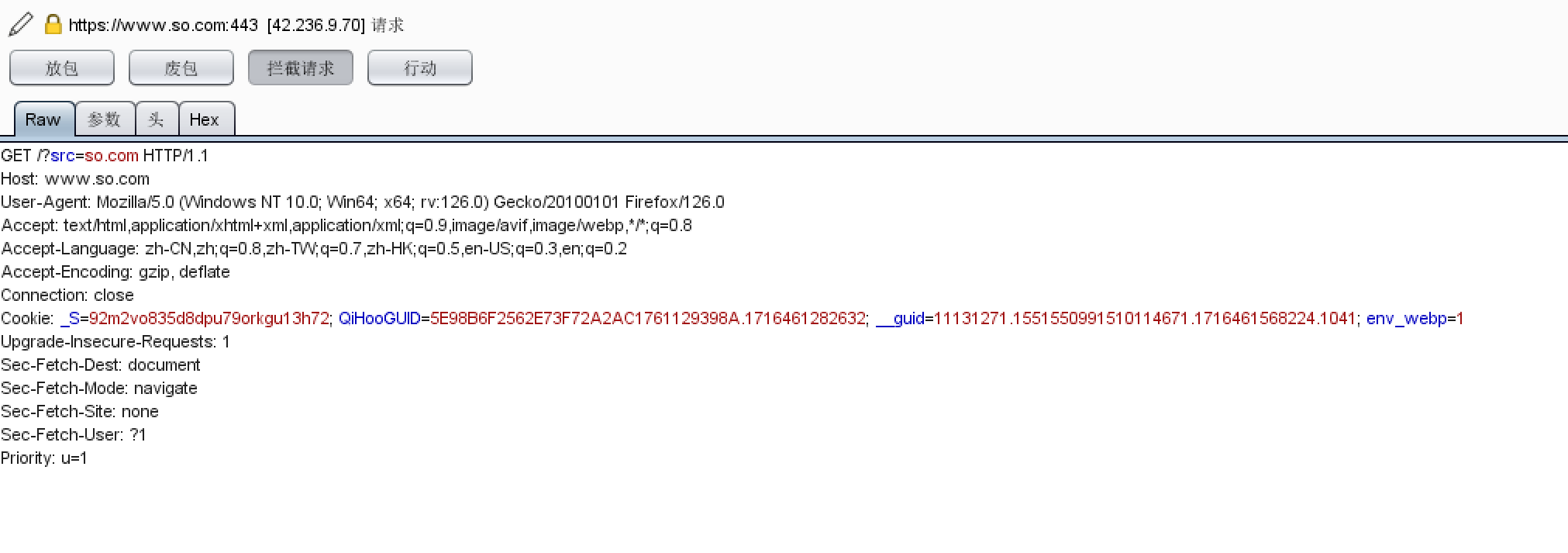
将浏览器的UA改为安卓的UA然后再进行放包,成功实现在浏览器上显示安卓页面的效果